
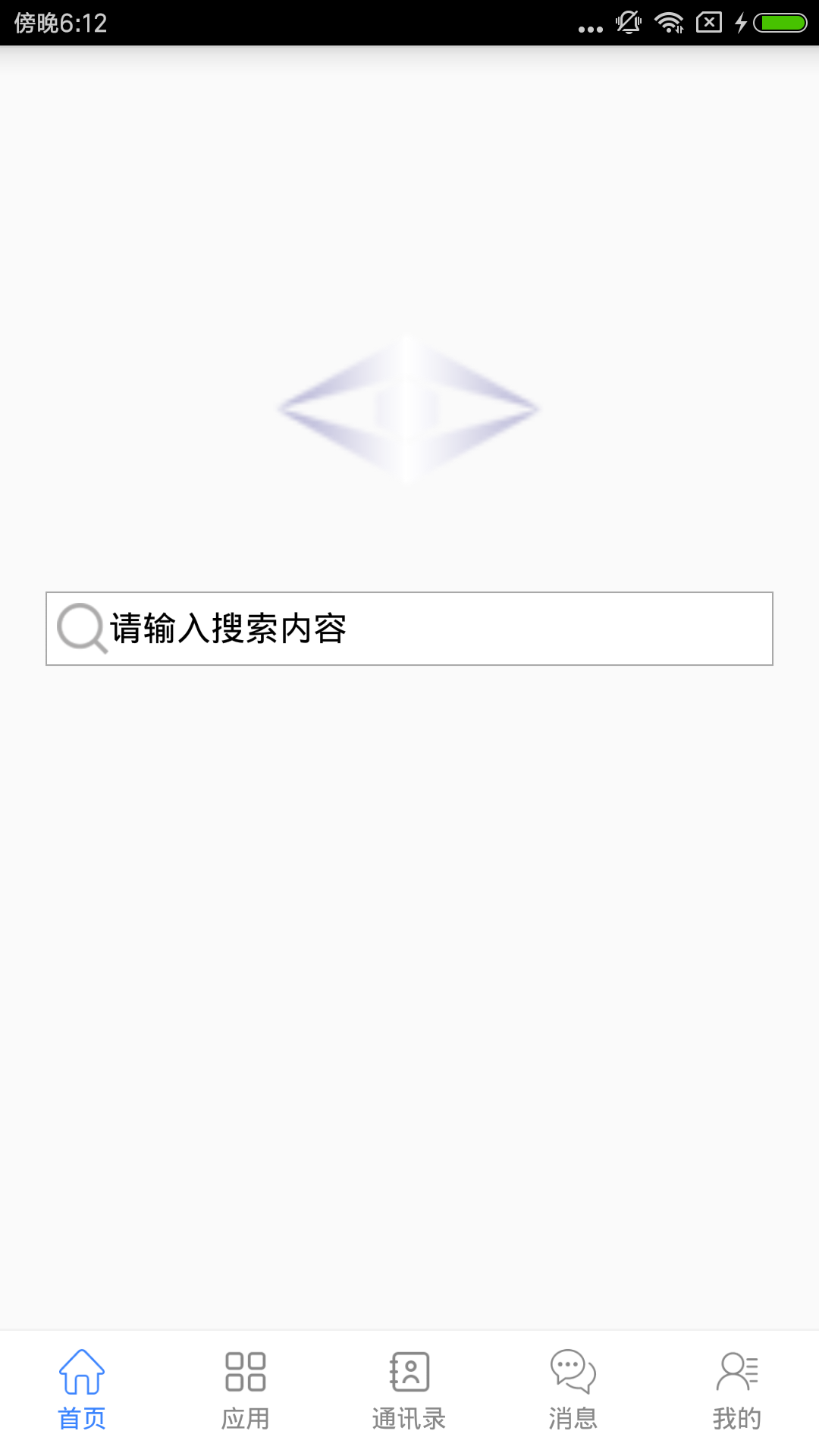
含有5个tab的首页Activity是由android原生开发的。其中两个tab: “应用”,”我的” 由react native开发
这种rn界面以碎片化分布的方式不能用react-navigation统一管理了。我举个例子说明为什么不行:老样子先上图:
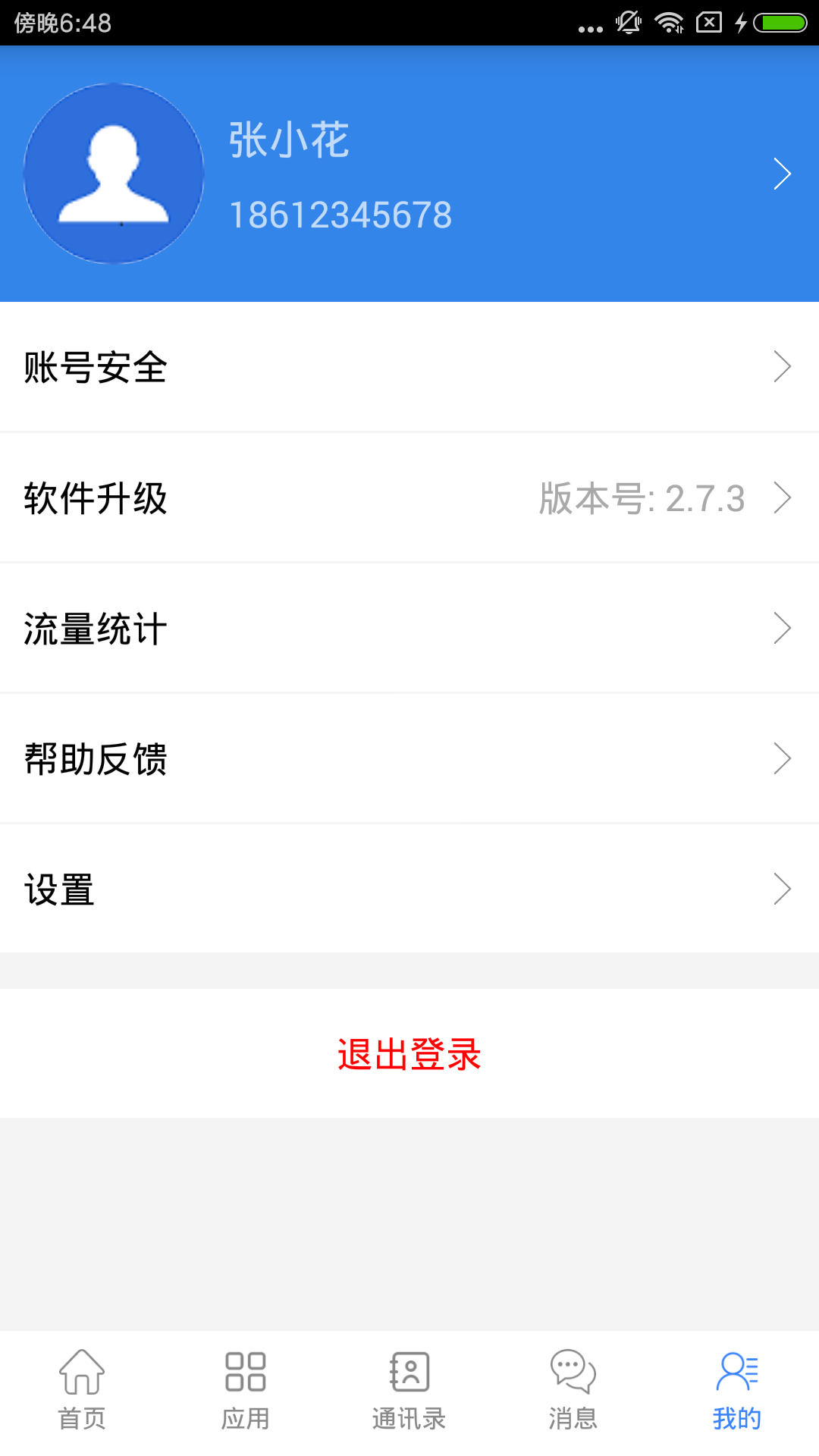
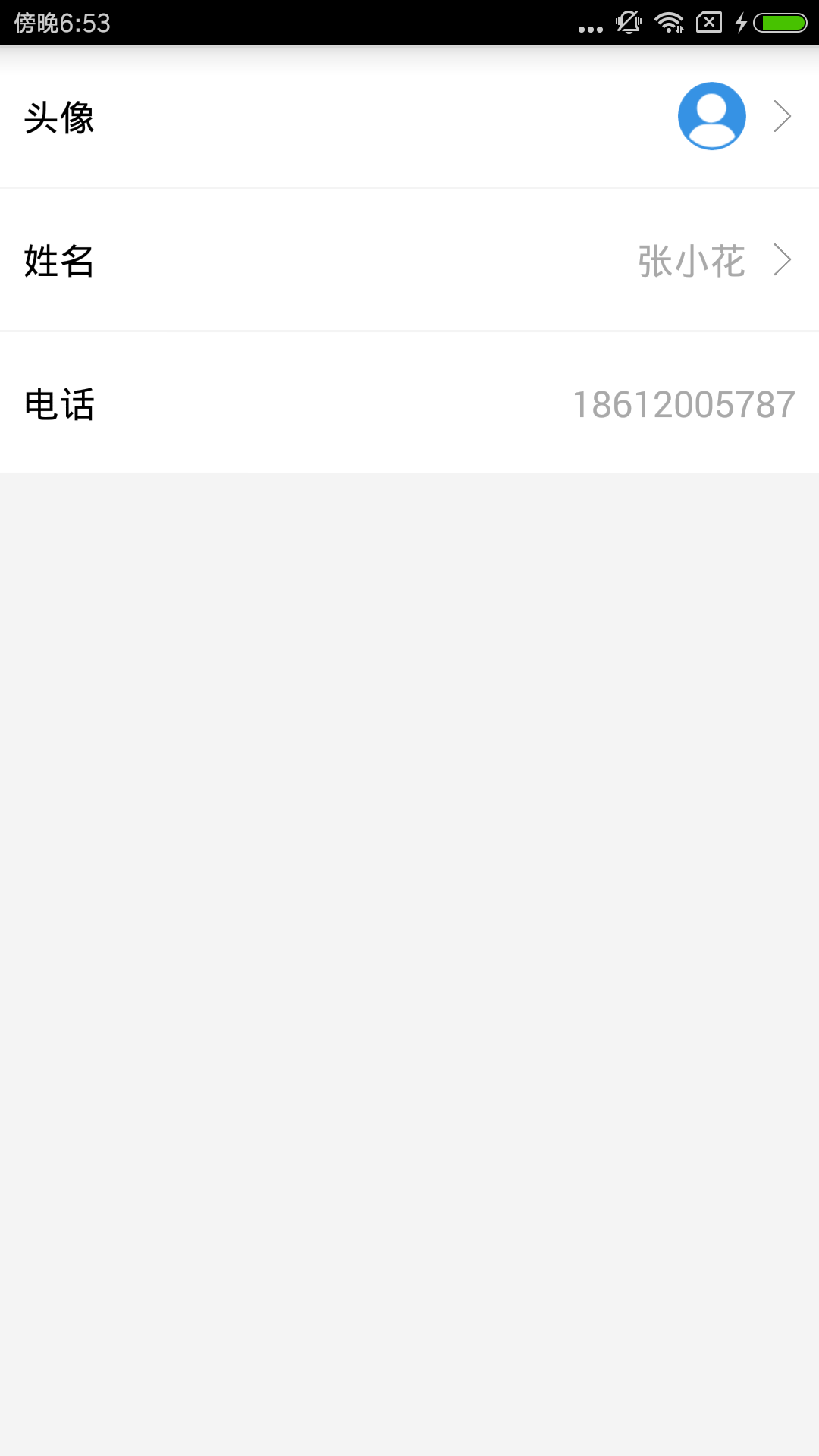
rn界面是以ReactRootView方式嵌套在android的Activity中。我点击顶部的个人信息进入由rn开发的个人明细界面,如下图:
这是正确的样子。个人明细界面作为一个单独的activity存在,底部没有5个tab.他与首页是互相独立的。
这个过程中,而如果我是用react-navigation跳转到个人明细界面的。代码如下:1
this.props.navigation.navigate('MeDetail')
会发现个人明细界面会含有5个tab.此时我按返回键,根本没有返回到”我的”tab所在页面。反而直接退出了。
所以这就是为什么不能用react-navigation的原因。
说完这个话题,接下来展开多入口做法以及缺陷。最后进入真正的主题:单入口
react native的入口文件:index.js 内容如下1
2
3
4
5
6
7
8
9import MeDetail from './js/page/me/MeDetail'
import Me from './js/page/me/Me'
import App from './js/page/app/App'
import MeEditor from './js/page/me/MeEditor'
AppRegistry.registerComponent('RnTabApp', () => App)
AppRegistry.registerComponent('RnTabMe', () => Me)
AppRegistry.registerComponent('MeDetailActivity', () => MeDetail)
AppRegistry.registerComponent('MeEditorActivity', () => MeEditor)
可以看到除了“应用”,“我的”两个tab页面外,个人明细界面,个人编辑界面都注册在此处。
这里每个js界面在android工程中都有与之相关的类进行匹配1
2
3
4
5
6
7
8
9
10
11
12
13MeDetailActivity.kt
class MeDetailActivity : RnBaseActivity() {
override fun getMainComponentName(): String? {
return "MeDetailActivity"
}
}
MeEditorActivity.kt
class MeEditorActivity : RnBaseActivity() {
override fun getMainComponentName(): String? {
return "MeEditorActivity"
}
}
这样做的缺陷想必大家也看出来了。那就是每增加一个rn界面,都需要在android端增加一个对应的类。android增加类意味着要发apk.这与rn的热更新初衷显然背道而驰。
现在重点分享单入口实现:好处就是不用再到android增加包装类