今天来对react native在chrome进行断点debug做个记录,省得日后忘记。
在rn的应用界面摇晃android手机,弹出菜单中单击: Start Remote JS Debugging 之后会打开chrome浏览器
在chrome浏览器地址栏修改IP地址。
1
2将 http://192.168.3.177:8081/debugger-ui/ 手动修改为: http://localhost:8081/debugger-ui/
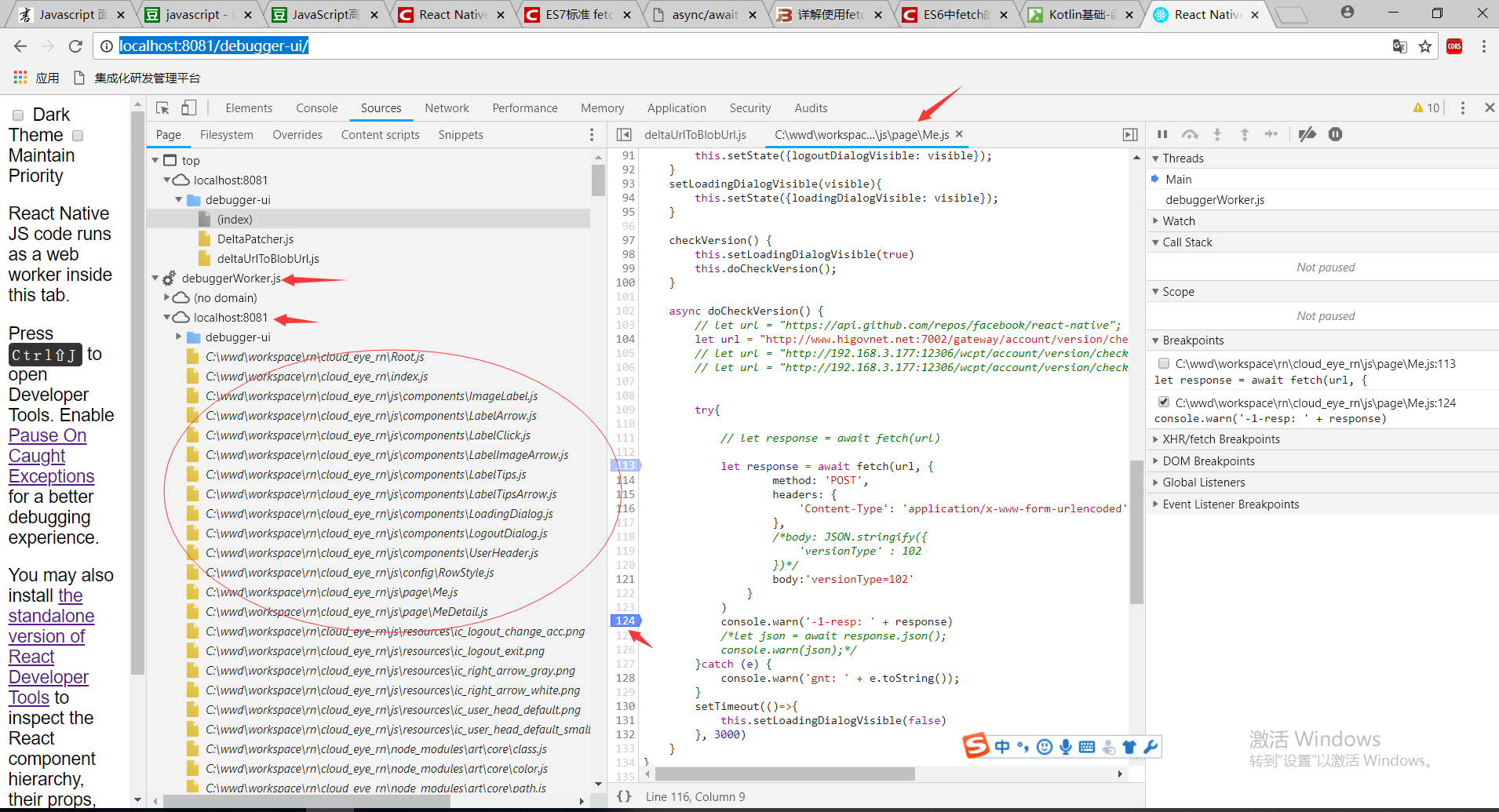
这里192.168.3.177是公司我干活笔记本地址。 之所以要改为localhost.是因为会报跨域错误。导致后续调试根本无法进行下去在chrome调试窗口中打开要调试的js源码页面进行调试。先上图

你得要在左侧树状层级结构中找到 debuggerWorker.js节点,双击打开, 在双击打开 localhost:8081节点。该节点下列出该工程所有的js文件及资源
打开要调试的js文件,我这里选择Me.js文件,打断点,我这里打在了124行
之后你进行界面操作,就会发现断点停住,就可以正常调试了。