android端调用js代码有以下两种方式:
HelloJs.html内容如下:1
2
3
4
5
6
7
8
9
10
11
12<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HelloJs</title>
<script>
function callJS(){
alert("Android调用了JS的callJS方法");
}
</script>
</head>
</html>
为了方便测试,我们将HelloJs.html放到工程 assets目录下
MainActivity.java1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54private void initView() {
mWebView = findViewById(R.id.webview);
mBtnLoad = findViewById(R.id.btnLoad);
WebSettings settings = mWebView.getSettings();
settings.setJavaScriptEnabled(true);//启用支持js
// 设置允许JS弹窗
settings.setJavaScriptCanOpenWindowsAutomatically(true);
//设置响应js 的Alert()函数
mWebView.setWebChromeClient(new MyWebChromeClient());
mWebView.loadUrl("file:///android_asset/HelloJs.html");
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// 通过Handler发送消息
mWebView.post(new Runnable() {
@Override
public void run() {
// 注意调用的JS方法名要对应上
// 调用javascript的callJS()方法
mWebView.loadUrl("javascript:callJS()");
}
});
}
});
}
private class MyWebChromeClient extends WebChromeClient {
@Override
public boolean onJsAlert(WebView view, String url, String message, final JsResult result) {
return false;
}
@Override
public boolean onJsConfirm(WebView view, String url, String message, final JsResult result) {
return false;
}
@Override
public boolean onJsPrompt(WebView view, String url, String message, String defaultValue, final JsPromptResult result) {
return false;
}
}
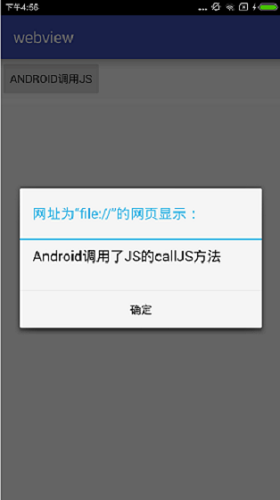
点击按钮后运行效果如下:
对话框是js端alert函数执行的效果。显示的标题就不尽人意。让android端来展示定制对话框吧:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26private class MyWebChromeClient extends WebChromeClient {
@Override
public boolean onJsAlert(WebView view, String url, String message, final JsResult result) {
AlertDialog.Builder b = new AlertDialog.Builder(AndroidCallJsActivity.this);
b.setTitle("Alert");
b.setMessage(message);
b.setPositiveButton(android.R.string.ok, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
result.confirm();
}
});
b.setCancelable(false);
b.create().show();
return true;
}
@Override
public boolean onJsConfirm(WebView view, String url, String message, final JsResult result) {
return false;
}
@Override
public boolean onJsPrompt(WebView view, String url, String message, String defaultValue, final JsPromptResult result) {
return false;
}
}
return false代表js端展示对话框, return true表示android端消费,由android端展示对话框
注意:
HelloJs.html文件中 callJS 方法 alert对话框,对应回调 WebChromeClient的 onJsAlert
下面会回调WebChromeClient的 onJsConfirm 方法1
var b = confirm("are you sure to login?");
下面会回调WebChromeClient的 onJsPrompt方法, aaa是输入框默认值1
var b = prompt("please input your password","aaa");